Hace un tiempo hice un proyecto con Vue que se llama Neni Maker
La idea original era intentar hacer algo con React + Styled Components y TypeScript.
Sin embargo tuve muchos problemas con todo este setup, así que después de escuchar este episodio de El Pocast DEV, me cayó el 20 de que es mejor prototipar en algo que conoces cuando tu objetivo es probar una idea y salir con "algo". Entonces cambié a usar VUE 🙂
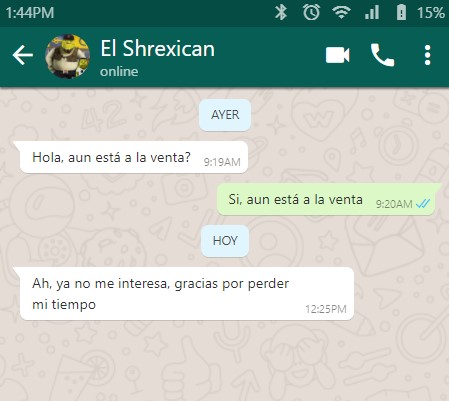
El objetivo del neni-maker es poder crear historias ficticias de personas random en una pseudo conversación de whatsapp para poder generar screenshots que se puedan compartir en redes sociales.
Para eso se agregó una sección donde se pueden agregar mensajes siguiendo un sistema muy sencillo. Al entrar al sitio se muestra un ejemplo el cual se puede usar para cambiar todos los datos y ponerle más o menos cosas.
El proyecto es open source y se aceptan comentarios y pull requests para agregar cosas siempre que agregen cosas divertidas xD
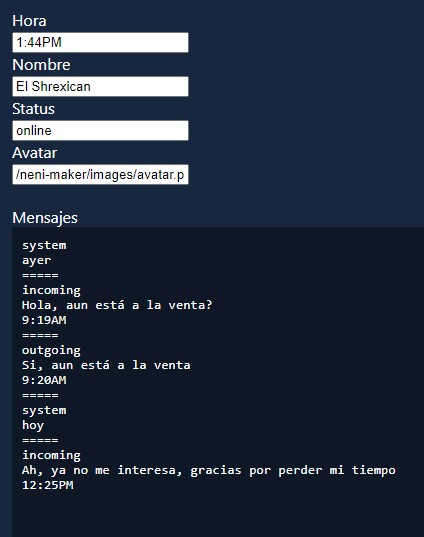
En el lado derecho de la aplicación, se puede configurar toda la pantalla de la siguiente forma:

Para definir un mensaje, debe tener la siguiente estructura:
tipo
mensaje
horaLos mensajes se dividen por una línea que exáctamente tenga solo =====.
Los tipos de mensajes pueden ser system, incoming y outgoing. Esto define si un mensaje sale del lado izquierdo del lado derecho de la pantalla.
Además con los campos superiores se pueden modificar secciones del layout de whatsapp para que en el screenshot no se vea todos iguales.
Me falta poder cambiar el background del chat e implementar alguna forma de poder tomar el screnshot automágicamente.. Sin embargo, como me vi bien fresco en usar CSS nuevo, no sale bien en los plugins de JS para ese propósito 🙁
Sin embargo, el ejercicio estuvo divertido, jueguen con eso y si les late, no olivden compartirlo 🙂